最近のSEO対策で重視されていることの一つが、WEBページスピードの評価です
一度は皆さんも聞いたことがあるのではないでしょうか?
聞いたことあるだけで放置している方いませんか?
Googleもページスピードを重視しており、クリックしても表示の重たいページは評価されにくいことがわかってきています
ページの読み込みが遅いと離脱原因にもなりますので、早めの対策が必要です
特にアイキャッチなど最近便利なCanva使っている方もおられると思いますが、圧縮せずそのまま使用されていませんか?
そのまま使っているとファイルサイズが大きくページ速度低下の原因になりますよ
- Googleからの評価が上がる(SEO対策)
- ページ速度があがると直帰率が下がる
- サーバー負荷が下がる
▼引用元は2018年にGoogleから発表された情報です
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
Googleも公式の認めている情報です
ページスピード気になりましたか?
気になった方まずはご自身のサイトをチェックしてみましょう
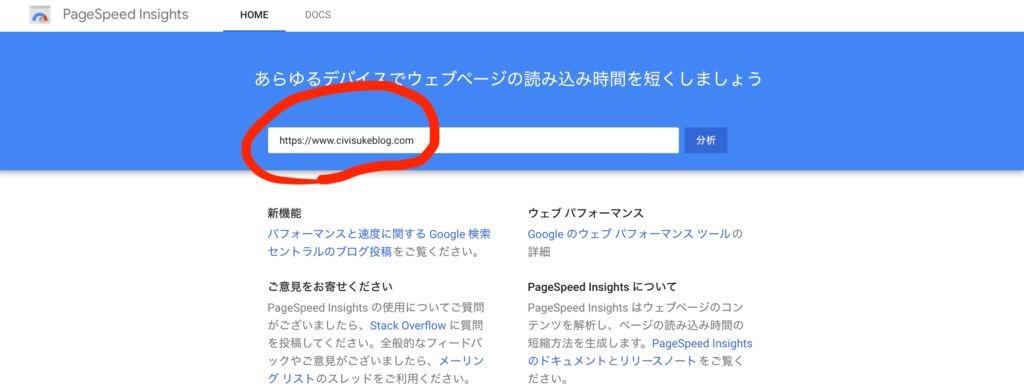
GoogleサービスPageSpeed Insightsはこちら
赤丸に自身のURLを入れ分析をクリック

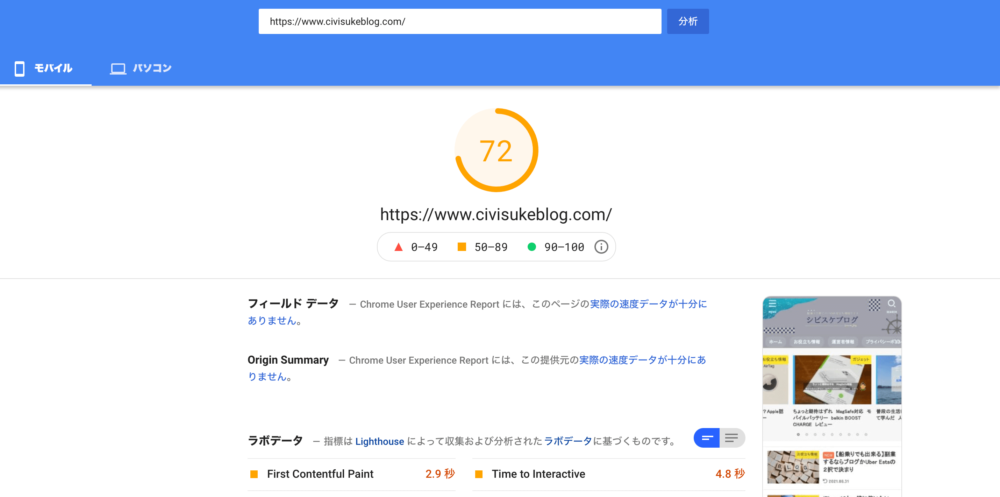
想像してたよりも数字低い方が多かったのではないでしょうか?

ちなみに当のサイトは改善前26でした
現在はモバイルで72前後です
パソコンの数値は皆さん数値が高いはずですが、パソコンで早くても意味がありません
今やほとんどがスマホの方、ぜひこの機会にモバイルの速度改善に取り組みましょう
私が改善したポイントを紹介します
スポンサーリンク
目次
ページスピードの改善方法
ページ改善と言っても実は奥が深くとても複雑です
しかしプラグインを使用することで簡単に行うことが出来ますのでぜひやってみましょう
まず初心者向けのページ改善方法は以下の通りになります
- WordPressに投稿する前にファイルサイズを小さくしておく
- すでに投稿した画像はEWWW Image Optimizer(プラグイン)を使用し圧縮する
- WebPファイルに変換することでより画像データを削減
- Flying Scripts(プラグイン)を使用しjavascriptの実行を遅らせる(アドセンスなど)
- Autoptimize(プラグイン)を使用しcss・html・javascriptなど必要がない部分を取り除いて最適化
以上5つを実行してみましょう
それでは改善について詳しく説明していきます

諦めないでくださいね〜そんなに難しくありません
画像データの縮小
-1024x547.png)
私も画像圧縮サイトやアプリを使用しましたが、ブログ仲間のゆーちゃまさんが紹介している
tiny pingというサイトがEWWW Image Optimizerを使用するよりも圧縮率も高いです
アップロードする前に圧縮しておけば、よりファイルを軽量化出来るでしょう
パンダが怪しげですが笑
ファイルをドラッグ・アンド・ドロップ後、ファイルをDownloadをクリックすればOK

ファイルサイズが下がらなければ圧縮したファイルをもう一度圧縮すると下がることも
.png)
画像縮小というサイトもおすすめ
画像サイズも縮小してくれるので、macやiPhoneのスクリーンショットなどの大きなサイズの圧縮に便利
画像サイズを選択し(おすすめは1024px)データドロップしたら、縮小するをクリックし、縮小画像が表示されたらDownloadをクリック
*デメリットは縮小クリック後広告が出てくるので邪魔のときも
こちらはこだわる方向けのやり方で、こだわらなければ次に紹介するEWWW Image Optimizerを利用して画像データを圧縮だけでも十分の効果があります
EWWW Image Optimizerを利用して画像データを圧縮
.png)
プラグインEWWW Image Optimizerを利用して過去の画像データ及びこれからアップロードする画像データも圧縮していきます
まずはWordPressのプラグイン項目から新規追加をクリックします
-1024x174.png)
プラグイン検索の項目に「EWWW Image Optimizer」で検索すると出てきますので、インストールして有効化しましょう
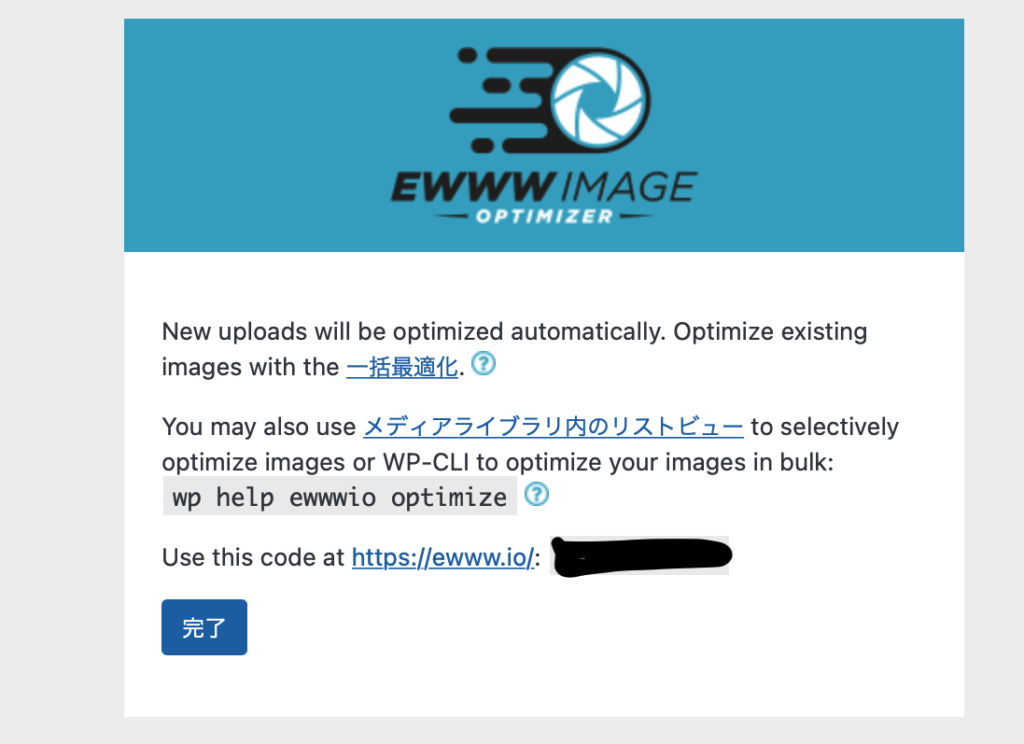
有効化すると以下の画面になります
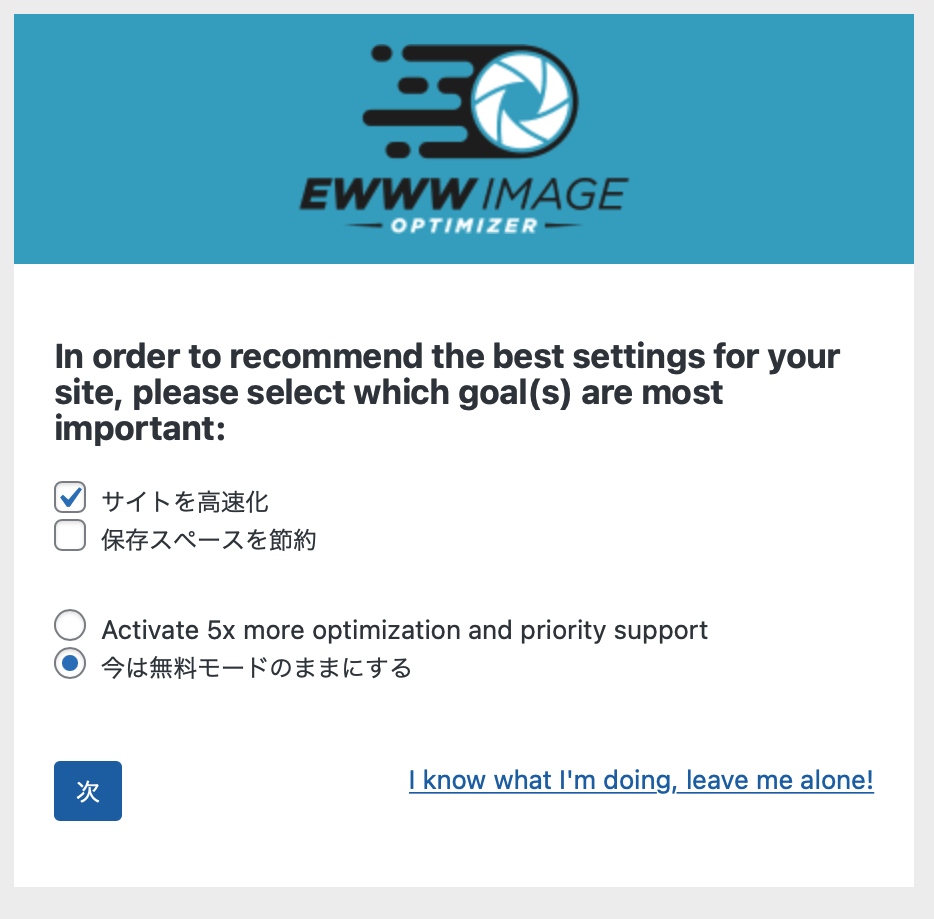
EWWW Image Optimizerの初期設定

- サイト高速化にチェック
- 今は無料モードのままにするにチェック
以上2項目にチェック入れたら次へ

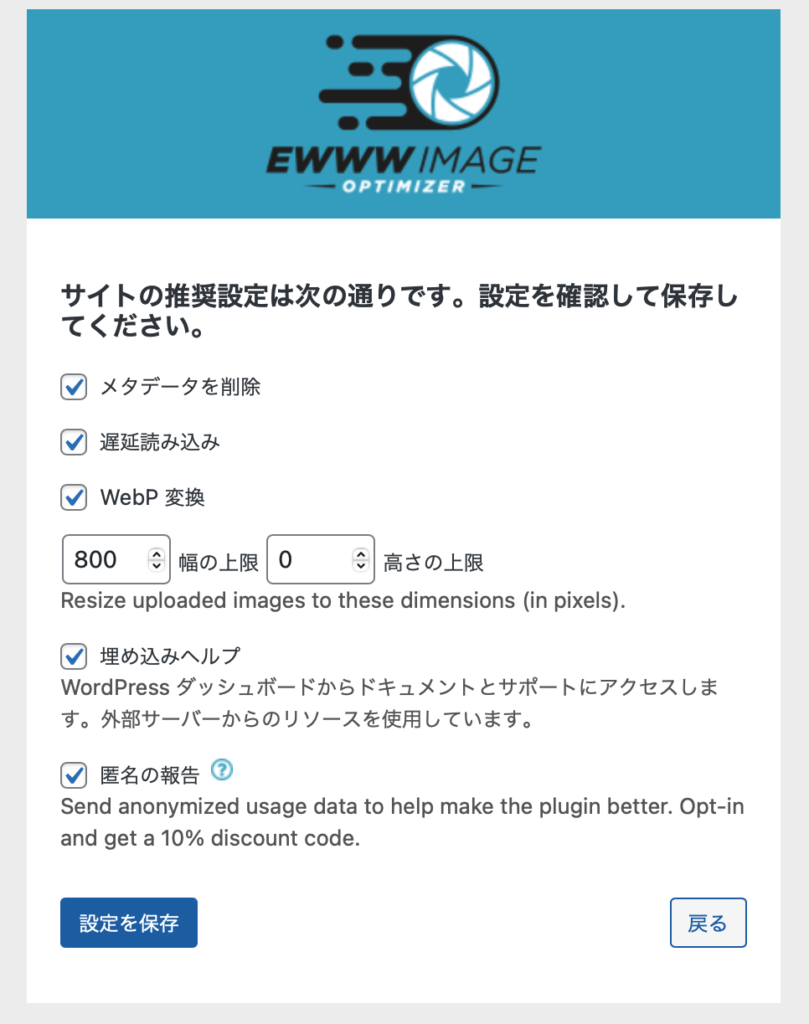
各項目にチェックを入れ、サイズを幅800に変更、高さ0に設定後、設定保存クリック

そのまま完了をクリックすれば終了です

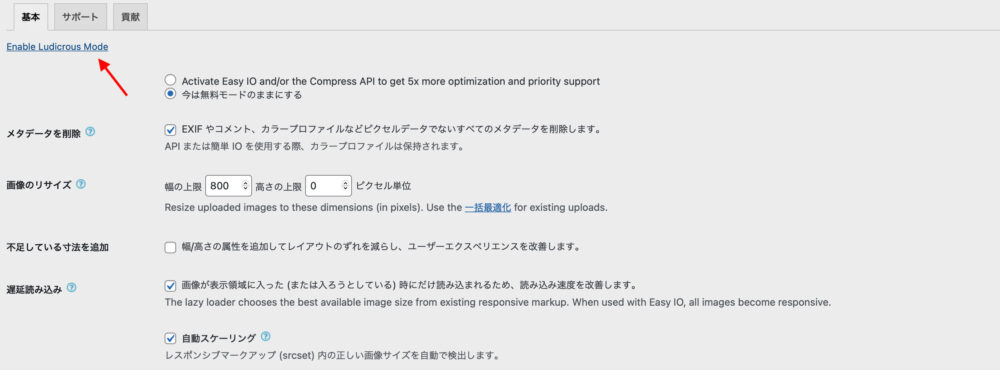
次に赤い矢印のEnable Ludicrous Modeをクリック

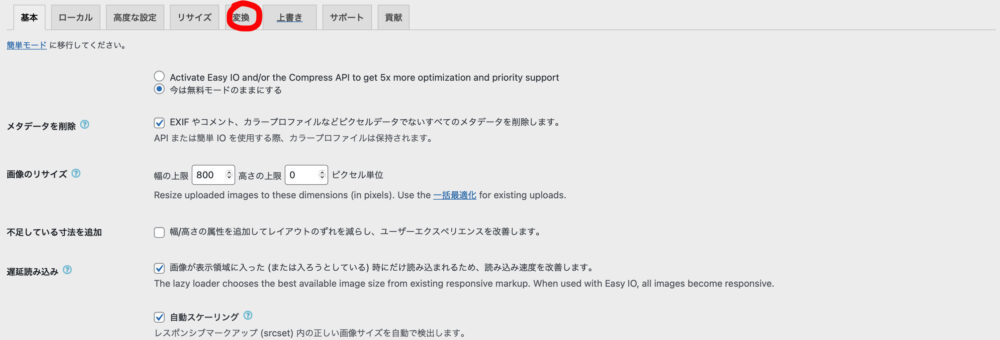
変換タブをクリック

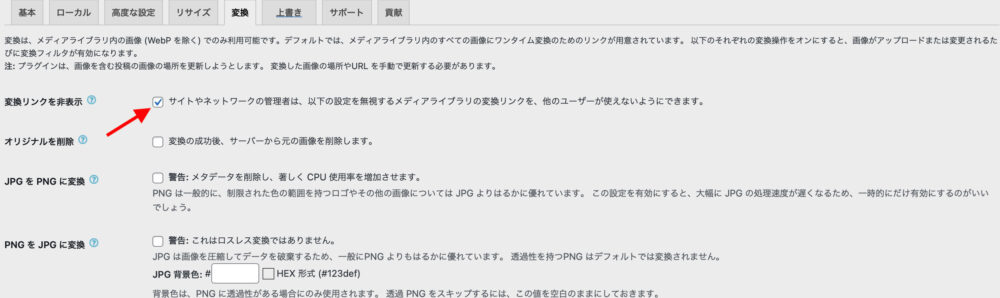
変換リンクを非表示にチェックを入れ変更を保存をクリック
変換リンクを非表示にチェックを入れないと拡張子が勝手に変更される可能性があります
EWWW Image Optimizerの設定確認
-1024x564.png)
- メタデータの削除にチェック入れる
- メタ情報とは写真データの中にある撮影データの記録です
使用カメラ、レンズ、などの情報、位置情報などを削除する項目です - 画像のリサイズは800が目安
- 大きな画像を自動でリサイズしてくれます
使用しているテーマで変わってきますが、800ピクセルに設定しておけば、テーマが変わっても大丈夫です - 遅延読み込みにチェック入れる
- 遅延読み込みとは画像表示を送れて読み込ます事でスピードアップをします
使用しているテーマやプラグインなど同じ機能がある場合はチェックを外すこと
以上の項目にチェックが入っているか確認
WebPを使用する
WebPとはGoogleが開発している静止画用の非可逆圧縮フォーマット
JPEGやPNGといったファイルよりも圧縮率が高いため、ページスピードにアップには欠かせない設定です
-1024x464.png)
難しそうなことが書いてありますが飛ばして
リライトルールを挿入するをクリックして挿入成功と赤のPNGマークが緑のWebPに変われば、一番下の変更を保存をクリックして終了です
過去の画像を一括最適化
-1024x446.png)
次にダッシュボード上にあるメディアタブの中にある一括最適化をクリック
最適化されていない画像をスキャンをクリック
その後スキャンが行われて最適化されていない画像は、最適化をクリックすることで画像が変換されます

画像の枚数によってかなり時間がかかりますので余裕を持って行いましょう
私は20分ぐらいかかりました
これで画像関係のデータ縮小は完了になります
次からはアップロード時に自動的に変換されます
速度変化が気になる方はもう一度測定してみてください
Flying Scripts使いJavascriptの実行を遅延させる
.png)
このプラグイン「Flying Scripts」を利用することにより、JavaScriptを遅延してサイトスピードをあげる事ができます

主にGoogle AdSenseなど利用している方などに効果があります
プラグインインストールや検索方法は先ほど紹介したEWWW Image Optimizerと一緒になります
インストール後有効化してください
次にWordPressメニュの設定より「Flying Scripts」を選択してください
-1024x431.png)
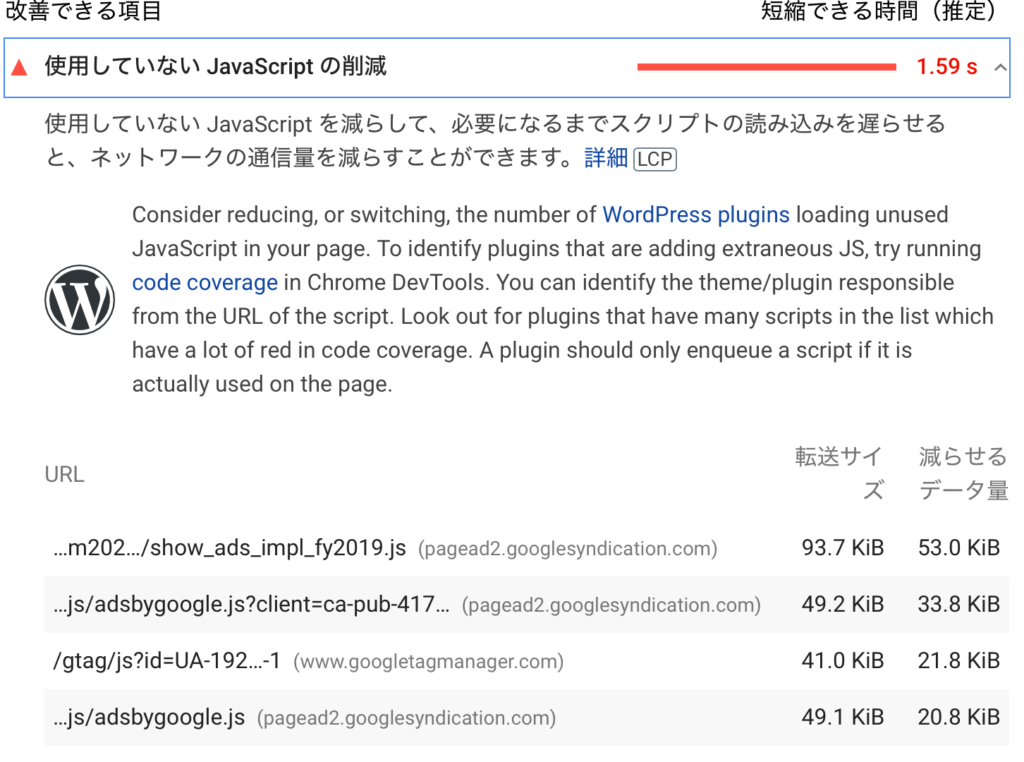
Include Keywordsの部分に
pagespeed insights測定時に記載されていた、改善できる項目JavaScriptの削減のURL部分より、JavaScriptファイル名をコピーし入力後SaveChangesをクリックで完了です
〇〇jsとついた部分ですね

私はひとつずつコピーし試してみました
上記画像はその時のものです


私はFlying Scriptsを使用することによりスコア30近く改善されました
Autoptimizeを利用し最適化する
.png)
プラグイン「Autoptimize」を利用してcss・html・javascriptなどの最適化します
他のプラグインと同様にインストール後有効化してください
WordPressメニューより設定から「Autoptimize」を選択
-1024x541.png)
javascriptオプション
JavaScriptコードの最適化にチェックを入れるとJSファイルを連結するが現れますのでチェックを入れます
JSファイルを連結するは他のプラグインと干渉する恐れがありますので
エラーが出た場合・わからない場合はチェックを外し連結しないで遅延にチェック
CSSオプション・HTMLオプション
-1024x593.png)
- CSSコード最適化
- CSSファイルを連結する
- インラインのCSSも連結
上記3点にチェックを入れます
最後に「変更の保存とキャッシュの削減」ボタンクリックで完了です

実は私にはスコアが下がるなど効果がなかった為現在使用しておりません
その他改善点
使用しているWordPressテーマによってもページスピードが変わってきます
私が使用しているストーク19はブロックエディタに特化されており、モバイルに最適化されています
またアドセンス広告タグやアクセス解析タグの追加なども簡単に行なえますので初心者さんにも安心です
- Twitterなどの埋め込みを外す
- モバイルスピードを意識したテーマを利用する
- アドセンス狩り対策プラグインを無効化してみる
「AdSense Invalid Click Protector」と「Code Snippets」など - 使ってないプラグインは削除しておく
- レンタルサーバーを変える
など対策もあります
PageSpeed Insightsを確認しながら徐々に変更してみてください
アドセンス狩り対策についてはこちらも御覧ください
アドセンス狩りにあった場合は早めの無効クリック申請を行いましょう▼
ページスピード改善のまとめ
ページスピード改善は早めの対策が必要です
Googleもサイト読み込みスピードを優先して評価してくれています
少しでもSEOの有利になるように、ページ速度の改善に取り組んでみてください
必要なプラグインは
- EWWW Image Optimizer
- 画像圧縮でデータを軽量化
- Flying Scripts
- Javascriptの実行を遅延させ読み込み速度UP
- Autoptimize
- css・html・javascriptなどの最適化
有名なプラグインばかりですので安心して使用できます
この機会にお試しください

ブログに疲れたとき、記事ネタが無いときなどに設定するのもいいかもしれません
その他SEO対策やブログに関して
まるさんが運営されているまるのブログ塾が参考になりおすすめです
ぜひこちらもご覧ください
またグーグルアドセンスにお悩みの方はこちらもご参考ください
ここまでご覧いただきありがとうございました















この機会に改善していきましょう