WordPressでブログを作られたり、サイトを作られる方が多くなってきたのではないでしょうか?
簡単に色々できるようになったWordPressも、アクセス解析やアドセンス広告などの各種コードを追加するとなると、めんどくさい方や苦手な方もいると思います
WordPressテーマによってはHTMLタグへのコードの記述が簡単に出来るテーマもありますが、全部が簡単に出来るというものでもありません
コード記述とは
コードを書きしるすということです
わかりやすく説明しますと、アクセス解析やアドセンス広告などの各種サービスから提供されたをコード利用する為にWordPressソースコード内に追加するということです
ソースコードを扱うため、変にいじってしまい、表示がおかしくなることもある
だから恐くてやらない
そういう方もおられるのではないでしょうか?
初心者でも安心して使える
もっと簡単にコードの記述できないかな?って思っているそこの皆さん
この機会に是非「Insert Headers and Footers」を利用してみましょう
導入すれば簡単に<head><body>ダグ内にコード記述することができます
それでは紹介していきます
目次
<head><body>ダグへのコード記述はWordPressのテーマエディタを利用することで変更することが可能です
使用しているテーマによっては、<head>や<body>タグそのものを隠してあるテーマもあります
またテーマエディタを使用してコード記述を行うと、既存コードを誤って消してしまったり、間違えてしまうと大変のことになる場合もあります
最悪の場合ブログ表示がおかしくなる可能性もあるのです
でも難しいからやらないで置こうというわけには行きませんよね?
そこで「Insert Headers and Footers」使って簡単にコード記述行いましょうといった流れになります

基本的なことではありますが、WordPressのテーマを変更する場合は子テーマを選びましょう
Insert Headers and Footersを使用するとコード記述を簡単に行うことができます
- <head>タグ内へのコード記述
- <head>タグ内へのコード記述は主にアドセンスコードやアフィリエイトなどに使えわれます
- <body>直下 or </body>直前へのコード記述
- コードは上から読み込まれていきますので、先に読ませるか、最後に読み込むかといったコード記述の場所を選ぶことができます

私が記事で紹介しているIPアドレスを確認できるツールリサーチアルチザンプロの解析コードも簡単に設置することが可能です
リサーチアルチザンプロについてはこちらもご覧ください
それでは使い方を説明していきます
まずはInsert Headers and Footersをインストールしていきましょう
.png)
.png)
プラグインを利用する場合は右下の赤枠内に記載されている最終更新、互換性を必ずチェックしましょう
- ①WordPress設定画面よりプラグイン新規追加をクリック
- ②キーワードに「Insert Headers and Footers」入力
- ③Insert Headers and Footersを今すぐインストールをクリックします
- ④インストール完了後有効化をクリックしましょう
有効化されれば次はInsert Headers and Footersを利用したコード記述について紹介していきます

WordPressはプラグインによる問題が起きても自己責任です
更新されているか?互換性があるか?ご自身でしっかりと確認してくださいね
バックアップを取っておくと安心ですね
コード記述のやり方
有効化が終わりましたら早速コード記述していきましょう
.png)
まずはコードを記述するためWordPressの設定にあるInsert Headers and Footersをクリックします
クリックしますとコードを記述する箇所が以下の3ヶ所出てきます
- scripts in Header
- <head>内にコード記述したい場合ここに貼り付ける
- scripts in body
- <body>タグ直下にコード記述したい場合はここに貼り付る
- scripts in Footer
- </body>タグ直前にコード記述したい場合はここに貼り付ける
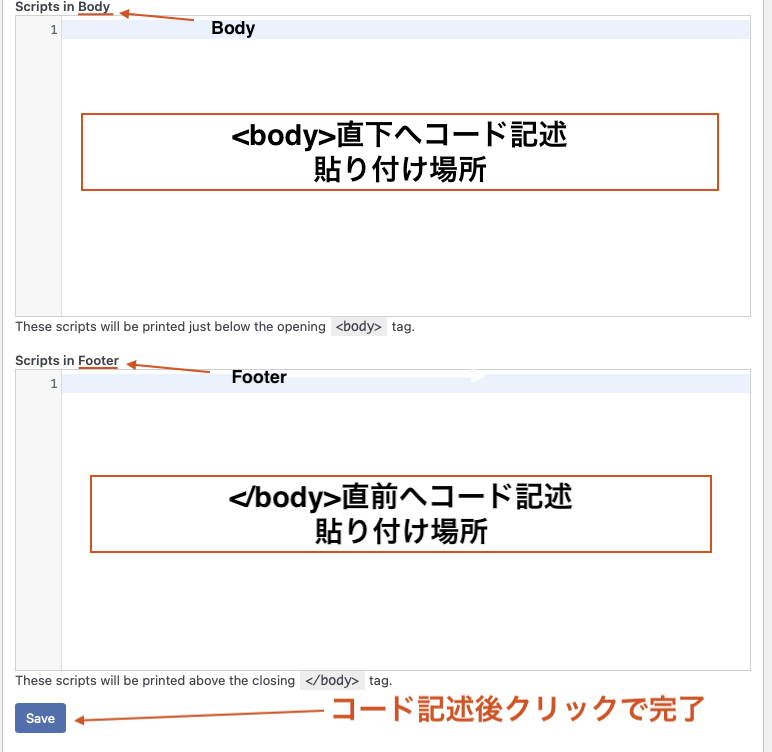
画像で解説します
.png)

コード記述を行ったら最後にSaveを忘れずクリックで完了です

Saveして完了できない場合はサイトセキュリティが働いています
各種サーバーのセキュリティWAF機能を一時的にOFFにすることでSave出来ます
完了後WAFをオンにするのを忘れないようにしましょう
Insert Headers and Footersは初心者でも簡単にコード記述が出来るプラグインです
テーマエディタでの編集と違い、必要な箇所にコード記述ができるので、WordPressの操作になれてない方におすすめのプラグインになります
誤って必要なデータを消すことも無いため、ブログが表示されなくなるなどのトラブルもありません
私が使用しているテーマストーク19のように、カスタマイズからコード記述が簡単に出来るテーマもありますのでまずはご自身のWordPressをご確認の上ご利用ください
またプラグインなどを使用すると、ページスピードに影響を与える場合もあります
こちらを参考にしてぜひページスピード改善してみましょう
ここまで読んでくださりありがとうございました














安心で簡単にコード記述が出来るプラグインInsert Headers and Footersについて
の順で紹介していきます